Debug
The debug helper is providing commandline methods to be used inside your development tooling console.
Caution
In order to access the following commands, you just need to enter WtvDebug inside your console.
It is enabled by default when using grunt serve terminal commandline script.
Helper
For debug purposes, it is highly useful to have access to any component instanciated by the current application. Due to the OOP design of Dana, classes and singletons are not directly accessible from JavaScript’s context. Therefore, we must use System.import() to get them:
System.import("@RouterManager").then(module => {
// module variable is the module exported by the RouterManager file
let routerManagerClass = module.default; // will get $RouterManager
let routerManagerInstance = module.getInstance(); // will get the instance of $RouterManager singleton
});To provide an easier access to JavaScript components, some helper functions are available in JavaScript’s global scope:
gc()as getClass functiongi()as getInstance function
GetClass function
This specific function named gc() allows you to retrieve the defined class by a given name:
> wtvDebug.gc("Application") // will retrieve the @Application class and make it available as '$Application' in the global context
Promise {...}
> $Application
function Html5Application() { SuperClass.apply(this, arguments); constructor.apply(this, arguments); }GetInstance function
This specific function named gi() allows to retrieve the wanted instance of a defined class by a given name:
> wtvDebug.gi("RouterManager", "router") // get the RouterManager instance and make it available as 'router' in the global context
Promise {...}
> router
Html5RouterManager {...}
> router.currentScreen
HomeScreen {...}Or by calling it without a 2nd parameter:
> wtvDebug.gi("RouterManager") // here the instance is available by giving a camelcase class name
Promise {<pending>}
> rm
Html5RouterManager {...}
> wtvDebug.gi("ProgramService")
Promise {...}
> ps
MockProgramService {...}getCurrentScreenUIElements function
This function allows you to see the number of views and primitives used and also every detail of each child:
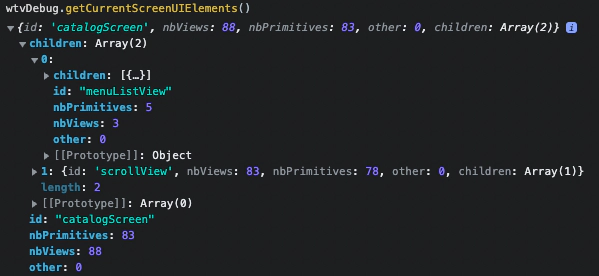
> wtvDebug.getCurrentScreenUIElements()
{nbViews: 1, nbPrimitives: 22, other: 0}which is precisely holding such structure:

You can pass a given argument to the method getViewTree() to only have a subset of the tree structure:
> wtvDebug.getViewTree(wtvDebug.currentScreen.menuListView)getDataEventBusConnections function
This function getDataEventBusConnections() allows you to see the number of connection due to internal framework’s binding feature:
> wtvDebug.getDataEventBusConnections()
{watched: 90, watching: 164}getLastFocusedChild function
This dedicated getLastFocusedChild() function allows you to get the last focused child in the tree hierarchy:
> wtvDebug.getLastFocusedChild()
AppContentTilegetViewTree function
This getViewTree() function allows you to quickly see the tree structure of your screen:
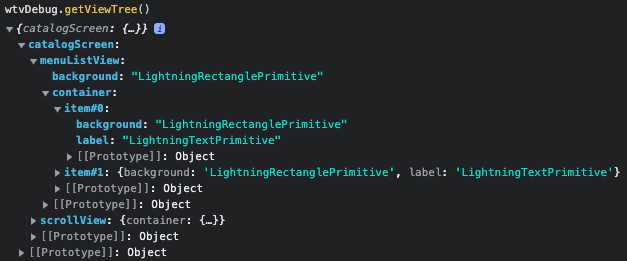
> wtvDebug.getViewTree()which is providing such structure:

You can also pass a given argument to this function to only have a subset of the tree structure:
> wtvDebug.getViewTree(wtvDebug.currentScreen.menuListView)Useful hints
Most of the time when debugging your application, you will need various tricks to get into services or views.
Data retrieval within services
Services can easily be retrieved and explored with the gi() function:
> wtvDebug.gi("ContextualVodService")
Promise {<pending>}
> cvs._cache
{benshiPrograms_232_266_0: {...}, 232_266: MockCategory, benshiPrograms_232_228_0: {...}, 232_228: MockCategory, benshiPrograms_232_230_0: {...}, ...}
> cvs._cache["benshiPrograms_232_266_0"]
{start: 0, nbContents: 9, contents: Array(9)}
> cvs.getCatalogs().then(res => console.log(res))
Promise {<pending>}
CatalogList(2) [(...), (...), $$data: Array(2), $$properties: {…}, $$maxAge: -1, $$hash: "ListModel[11123]"]Data retrieval within views
All the Views of current screen, can be accessed through the RouterManager instance:
> wtvDebug.gi("RouterManager")
Promise {<pending>}
> rm.currentScreen.container.grid
AppGrid {$$watchedId: Array(55), $$properties: {...}, $$hash: "AppGrid[2781]", $$childrenChanged: false, $$changed: false, ...}If you’re dealing with an application without knowing its views hierarchy, you can simply find current focused view with cascaded calls:
> rm.currentScreen.focusedChild
AppGridContainer
> rm.currentScreen.focusedChild.focusedChild
AppGrid {$$watchedId: Array(55), $$properties: {...}, $$hash: "AppGrid[2781]", $$childrenChanged: false, $$changed: false, ...}
> rm.currentScreen.focusedChild.focusedChild.focusedChild
AppContentTile
> let tile = rm.currentScreen.focusedChild.focusedChild.focusedChildYou can then check properties or primitives values, and/or modify them dynamically to check their effects:
> tile.title
"A vos bombes (Shaun le Mouton : la série)"
> tile.image.url
"https://otto-static.cdn.vodfactory.com/pictures/program/10525/conversions/82476a98089dd12b10192061465dfe50.jpg"
> tile.setState("&disabled")API Reference
This application component is part of Dana’s core vendor which includes a JSDoc description.
See the components DebugMode under the category utils/debug of this core API.
