Variations between renderers
Here is a list of known limitation about current implementation in the different renderer engines.
Animations and transitions
CSS Renderer
Animations and transitions are not supported on CSS renderer. This is a choice, not a technical limitation. We only want to use CSS as a degraded mode for oldest devices, so we do not want to add high consumption feature in it.
Attaching/detaching views
QML Renderer
Attach/detach views is not implemented on QT right now.
Therefore, screens won’t be automatically detached from the renderer tree on routing.
SpritesPrimitive
QML Renderer
Sprites haven’t been implemented on QT because it hasn’t been required for now. Do not hesitate to contact us if you need it.
ImagePrimitive
Border
QML Renderer
It is not possible to have border property on ImagePrimitive with QML Renderer.
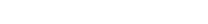
CSS Renderer
Border (radius / width / color) is applied on the div element, no matter the original size of the image.

Explanation
Red rectangle represent the size set to the image. Source image is smaller than set size. Border radius applied on the image will result like that.
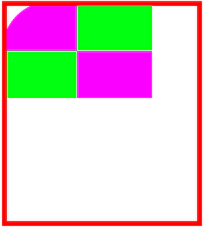
Lightning Renderer
Border is applied on the texture of the image itself. So it width / height of the ImagePrimitive does not match image original size, border will still be applied on the image original size.

Explanation
Red rectangle represent the size set to the image. Source image is smaller than set size. Border radius applied on the image will result like that.
TextPrimitive
LineHeight
Android Renderer
On Android lineHeight smaller than font height will not crop text, it will only reduce space between lines
Shadow
Shadow are only supported on lightning renderer.
CSS Renderer
With CSS, we won’t support them as it should stay a degraded mode, and we do not want to add high consumption feature in it.