Rails
Role
With this page, you will know what are Rails and how to use them.
Introduction
Historically rails of tiles were introduced by APPLE™ on their iPod® devices where music covers were displayed using a widget known as Carousel® which is able to scroll images horizontally or vertically. Nowadays, this widget is present everywhere in any UI framework.
Rails widget
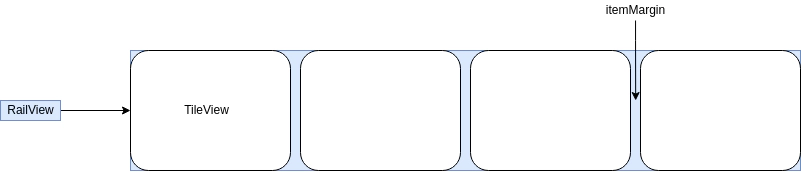
Under Dana, a RailView is an horizontal RecyclingListView of Tiles displayed on screen.

Rails events
RailView emits some events: (and you can override them under the named statics structure)
rail.selectionChange=>onRailSelectionChange()when rail selection has changed,rail.selectionStart=>onRailSelectionStart()at the start of the rail,rail.selectionEnd=>onRailSelectionEnd()at the end of the rail,rail.focus=>onRailFocus()when rail is focused.
Tiles position
Tiles are automatically positioned behind the previous one using itemMargin property as margin space between items. You can override itemMargin property to manage margin between items.
Properties
- The property dataItem represents the data of the current Tile,
- RailView is a RecyclingListView class. So you can configure all RecyclingListView properties as you need: navigationType, nbViewBefore, nbViewAfter, cyclic, itemMargin, etc. (cf. RecyclingListView).
Navigation behavior
RailView gets internal back API method that is selecting the first item of the rail (and then returns a value true or false)
To navigate in the Rail, your screen should call for example:
onKeypressRIGHT: function (key) { return this.rail.next(key); },
onKeypressLeft: function (key) { return this.rail.previous(key); },
onKeypressBack: function (key) { return this.rail.back(key); }Caution
Do not forget to pass the key parameter to navigation functions.
API Reference
This UI component is part of Dana’s vendor named wtv-vendor-components which includes a JSdoc description.
See the component AbstractRailView under views category of this components API.
